BY Ryan Bales
Let’s talk about charts. Any designer who has worked on a project that requires some kind of data visualization knows that it can be an extremely difficult (and rewarding) design challenge.
I’ve been designing complex, data-heavy web and mobile apps for the past 15 years so I work with charts on a daily basis (see what I mean on Dribbble). Therefore, I want to share some of the design principles I use to build aesthetically pleasing and functional charts that users love.
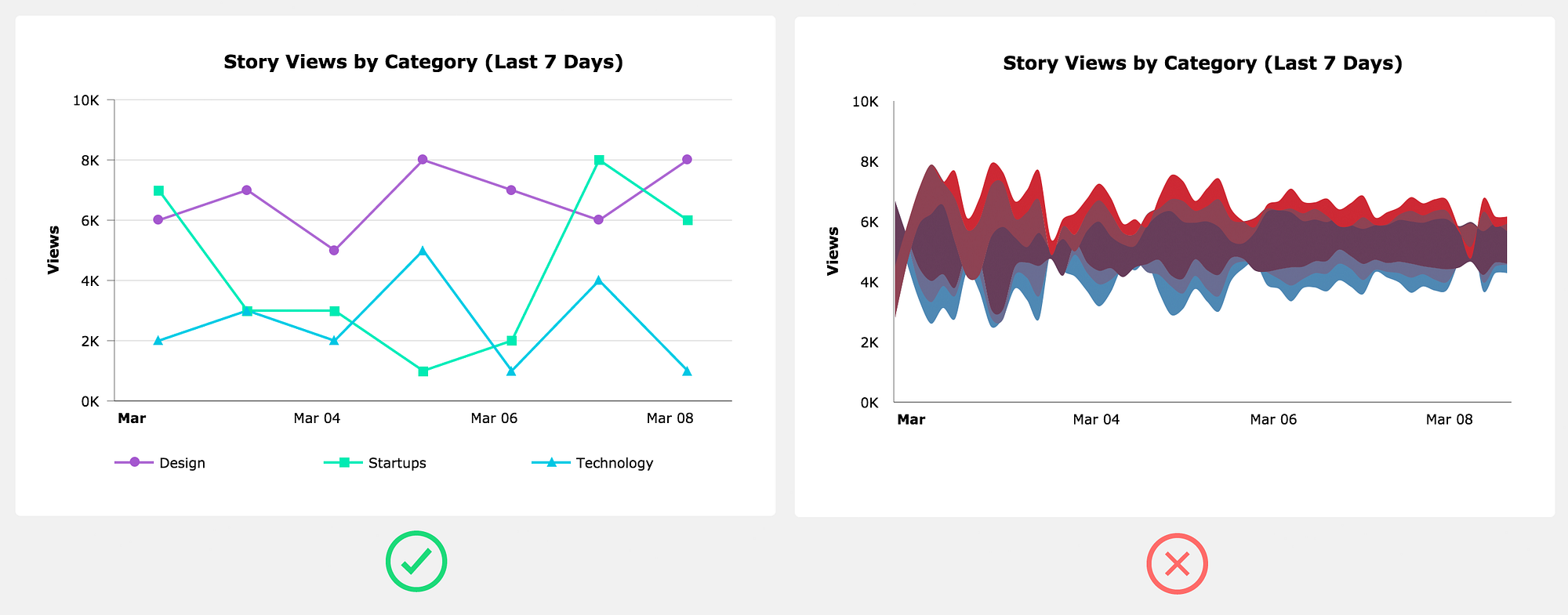
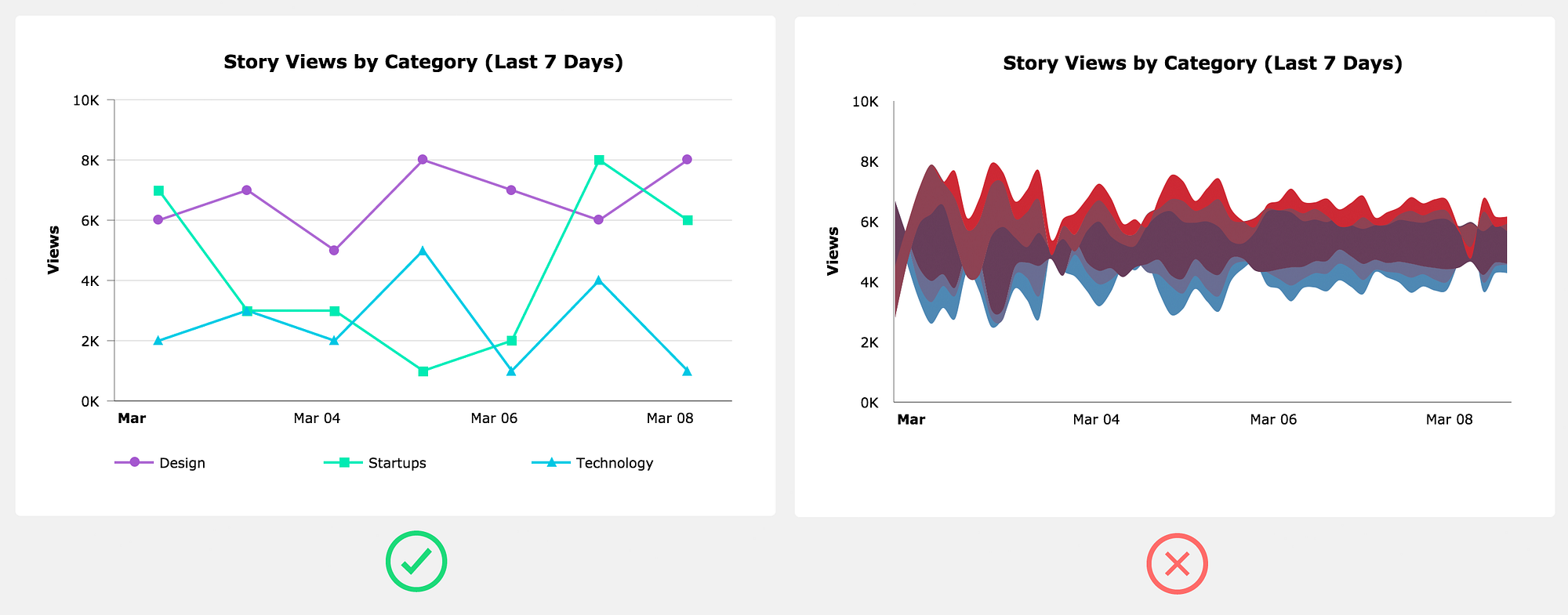
Use a familiar chart type
As a designer it can be a fun exercise to experiment with unique and strange chart types, such as a Streamgraph, but users shouldn’t have to learn how to read the chart you just invented. In most cases you should use one of the more common charts: area, bar/column, line, or pie/donut.


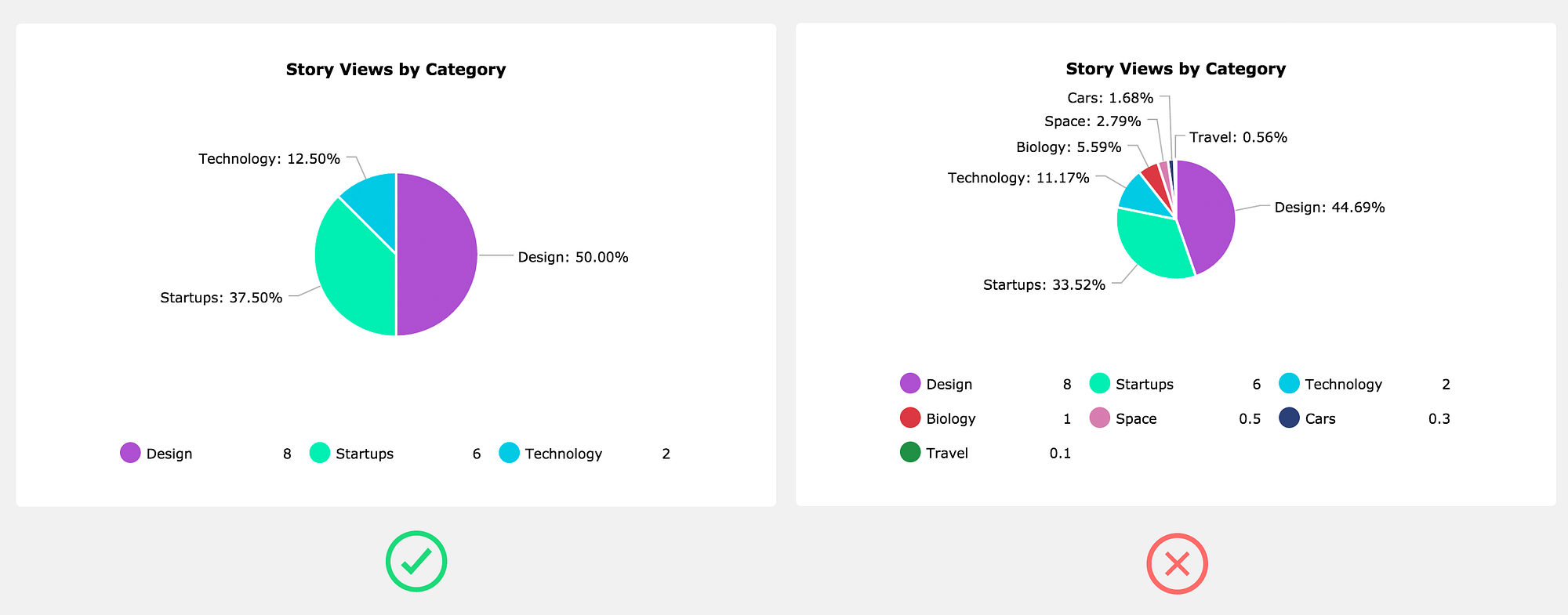
Add no more than 5 slices to a pie chart
As a general rule of thumb, if you really need to use a pie chart, try to keep the slices at five or less. The more slices in the pie chart, the more difficult it’s going to be to show the user a meaningful story. You’ll end up having to come up with goofy solutions to show the labels and make hover interactions work. Honestly, it’s usually easier just to avoid it altogether by using a different chart type.

Order the data series
Unless you’re working with dates, you can greatly improve the readability of the chart by sorting the series either ascending or descending. This applies mainly to bar/column charts.

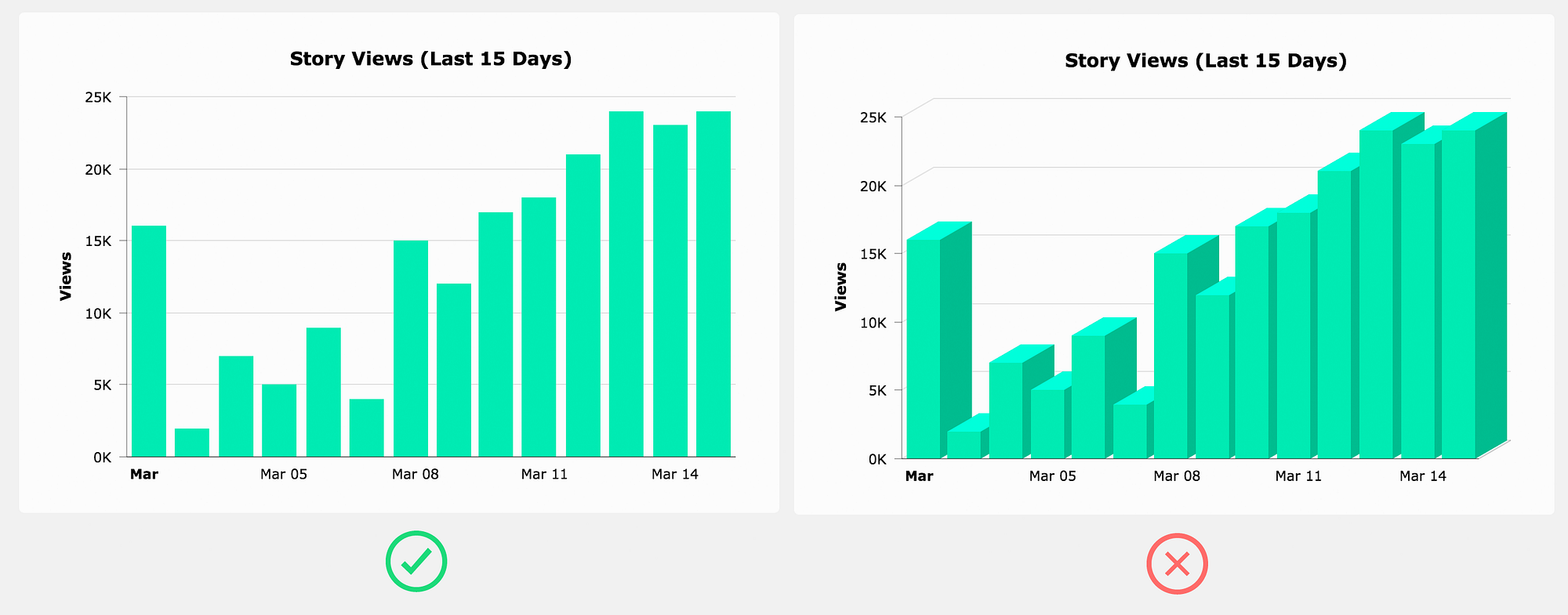
Avoid 3D charts
3D charts serve absolutely no practical purpose (unless you’re in VR maybe) — they don’t even look good.

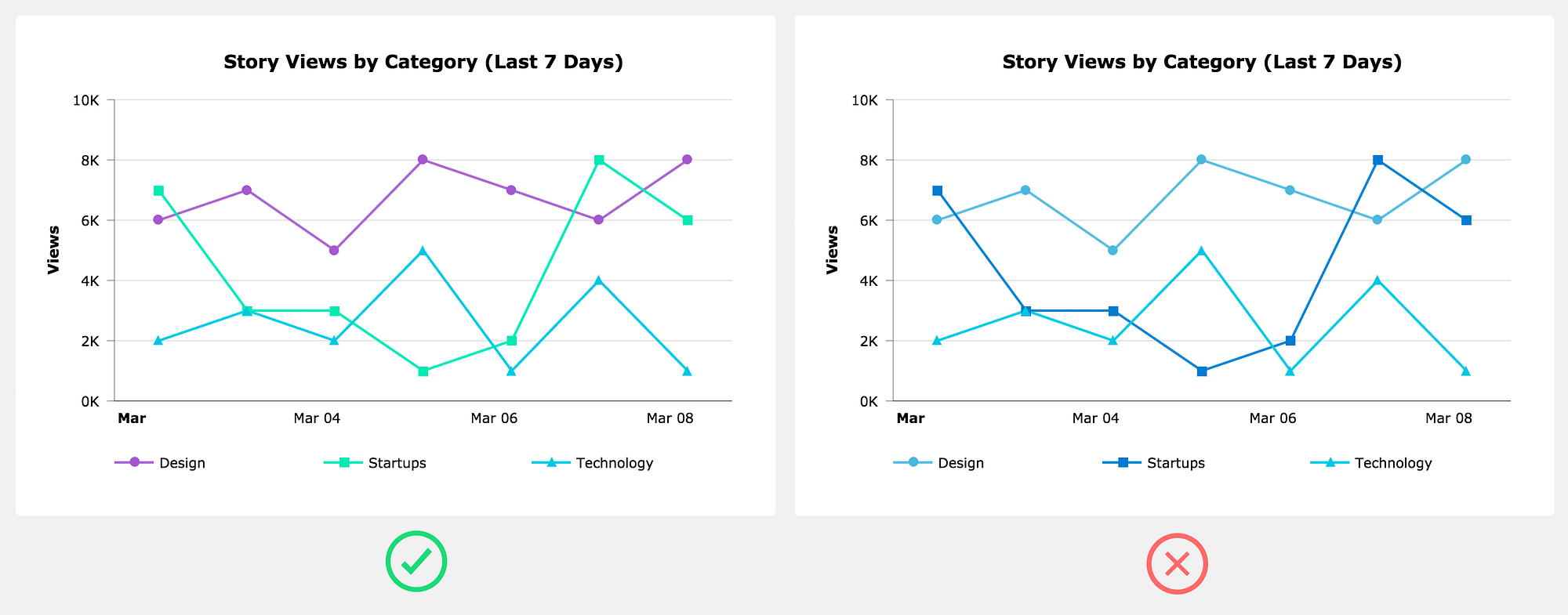
Don’t use randomly generated colors
Some charting frameworks will randomly generate data series colors. These algorithms rarely assign colors that both fit with the overall color scheme and provide enough visual distinction between data series. It’s best to come up with your own color scheme. Make sure you have enough colors for all the data series that could potentially be on the chart.

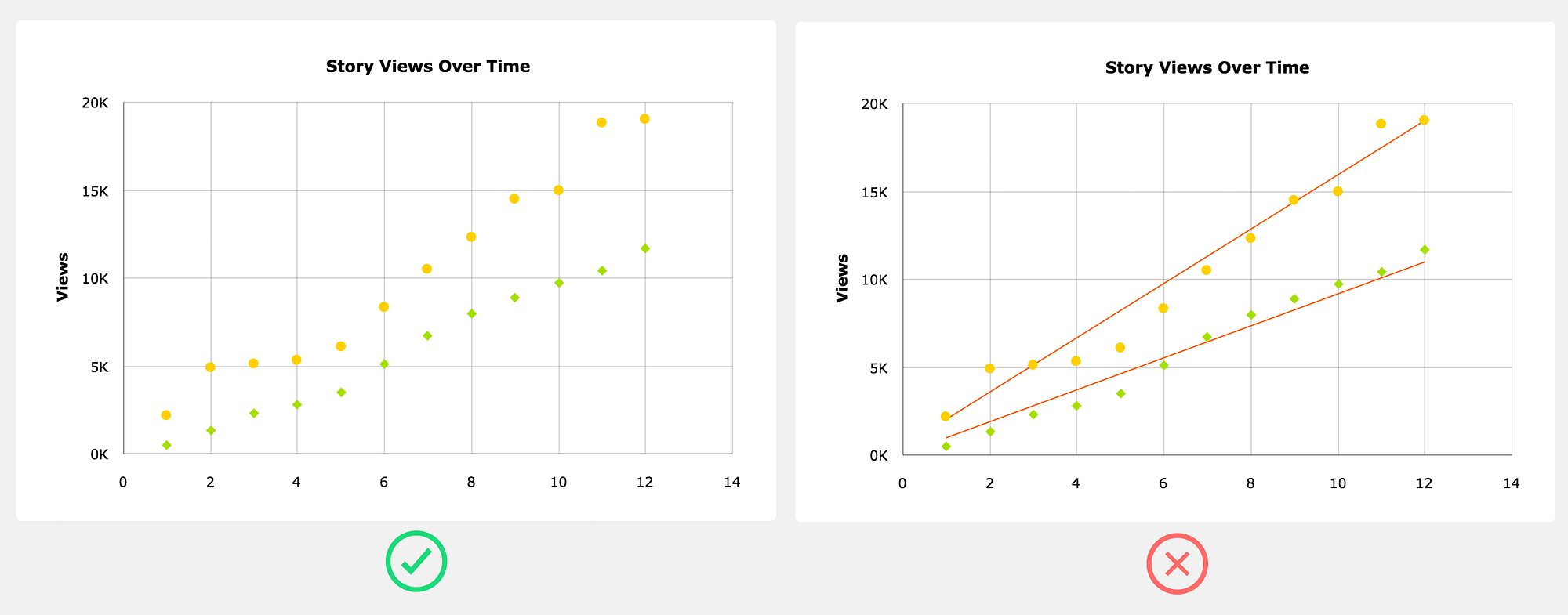
Trend lines are usually a distraction
Trend lines always seem like a great addition to a chart, but the truth is that they rarely provide anything the user can’t already see with the existing plotted data. If you decide to add a trend line, at the very least allow the user to toggle it off.

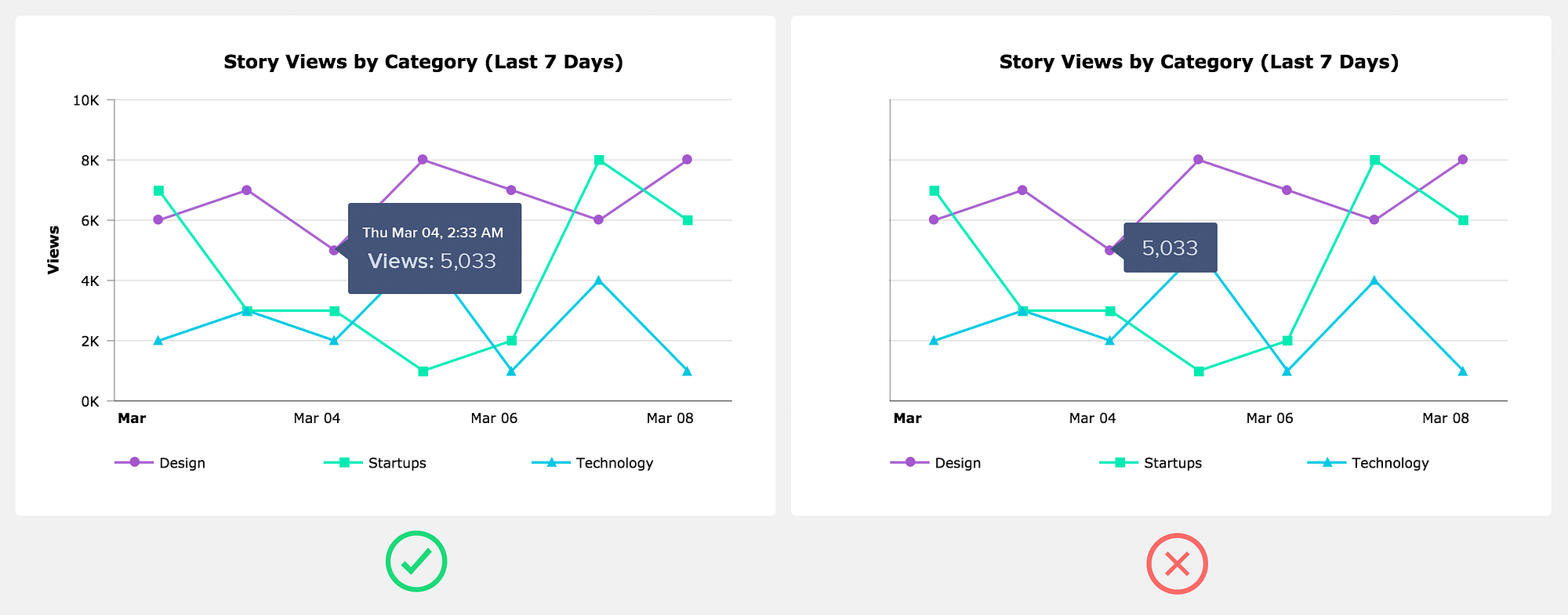
Don’t depend on tooltips
Think of tooltips as providing supplemental or expanded information. In other words, a tooltip shouldn’t be the only way a user can see the plotted value.

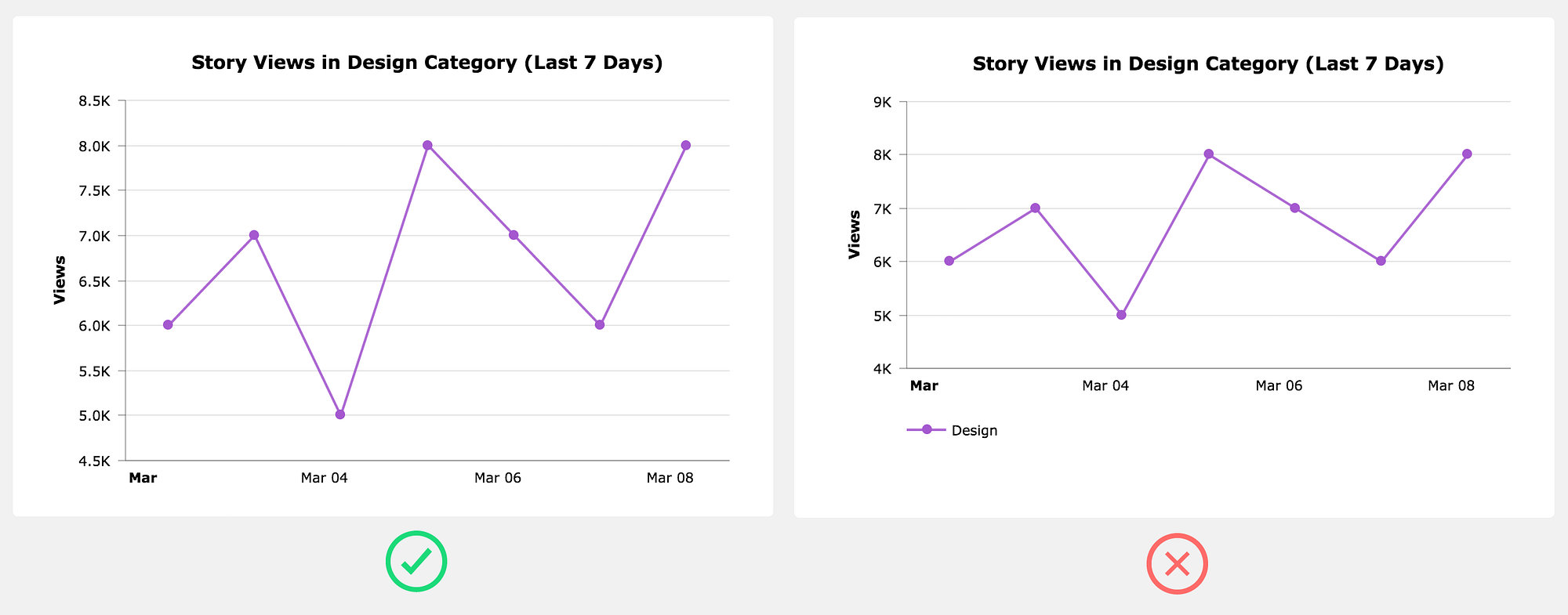
Don’t include a legend when it’s not needed
When you only have one data series, rather than adding a legend that takes up space, simply use the chart title to indicate the data that’s plotted.

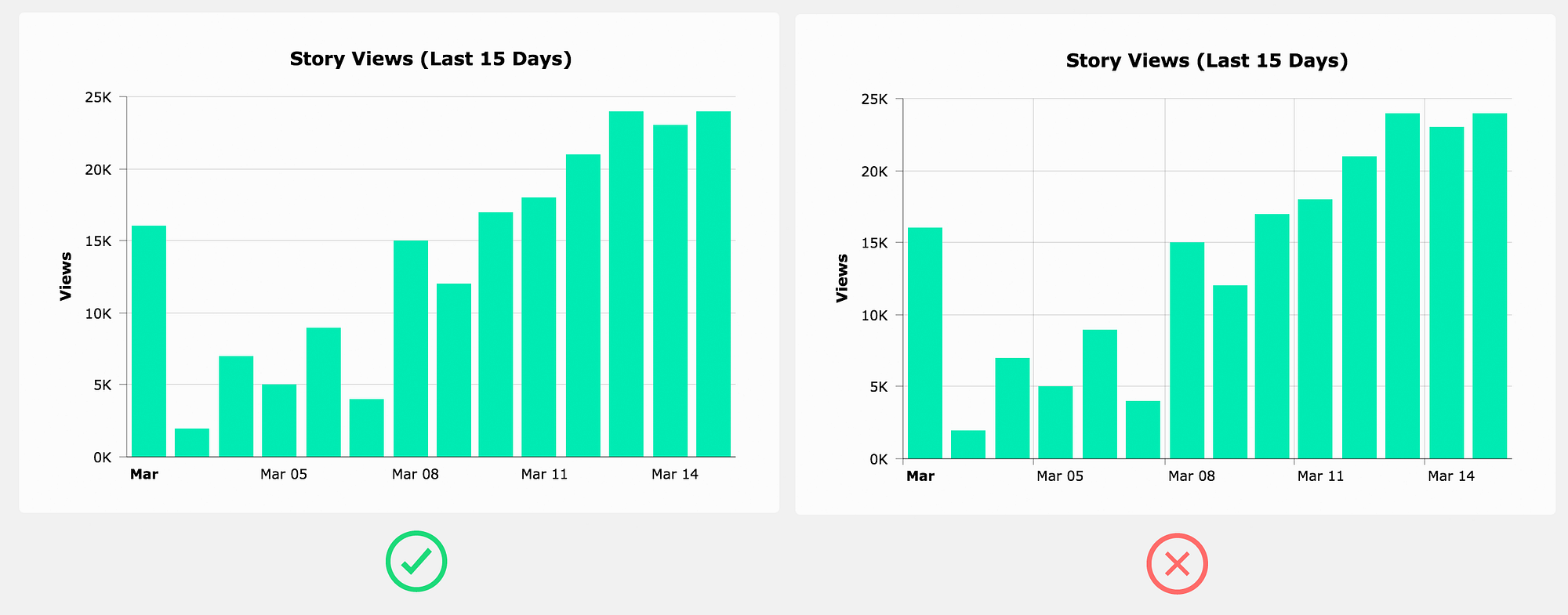
Only use grid lines when it’s helpful
Grid lines can be helpful in guiding the user’s eyes from an axis label to the data point. However, grid lines usually aren’t necessary on simpler charts. When you do use grid lines, it’s important to decide if you need them on both the x-axis and the y-axis. Many times you only need it on one or the other.

Use real data in your chart mock ups
Designers have a tendency to create the most beautiful version of a chart possible without any regard to the real data that it needs to handle when it’s actually implemented.
This can cause endless headaches for the developers trying to build this thing you designed, and even more importantly, you haven’t even verified that the chart design will be practical in a real life situation.
The best solution is to create two versions of the design. The first version shows the chart in a state where the data is perfect, (i.e., optimized for purely aesthetic purposes). This design can be used for your portfolio and to present to potential clients. In the second version, use data that the chart is likely to display when it’s actually implemented. This is the design you can hand off to developers.

Lastly, there are always exceptions
As a designer it’s your responsibility to use your best judgement and creativity when designing around data. However, data can be complex and creating a meaningful story around that data isn’t always cookie cutter.
You might find that the data you’re working with doesn’t play well with some of the principles outlined above — no problem, it’s ok to break the rules sometimes. The important thing is that you test your designs against real world situations.