Practical suggestions to improve your UI micro-interactions.
Let’s see some examples of UI animations going from good to great. With a little bit of tweaking here and there, you can elevate your UI patterns with animation.
The interactions listed show continuity between states, denote a relationship between shared elements and call the user’s attention to something they should notice and act upon.
To create these animations, I followed the guidelines from Material Motion, IBM’s Animation Principles, and The UX in Motion Manifesto.
All of the interactions were made using the early-access version of InVision Studio. You can download the source files here.
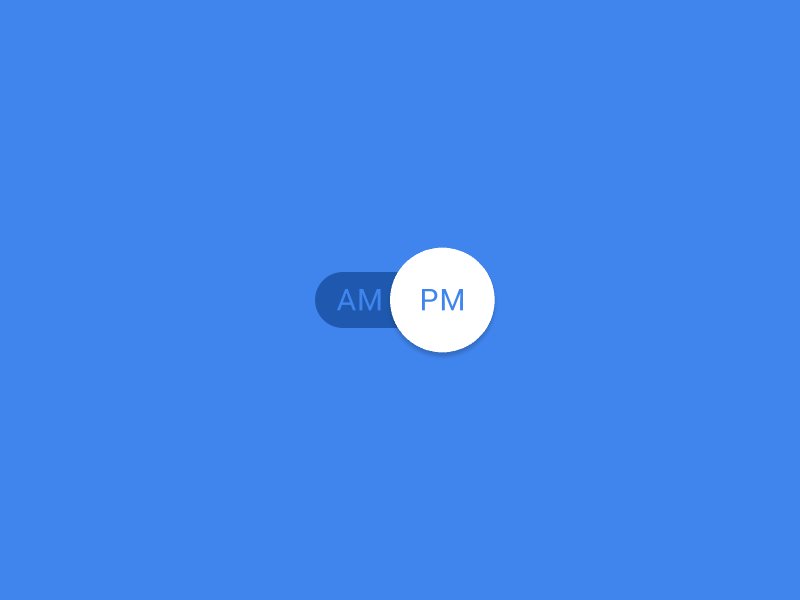
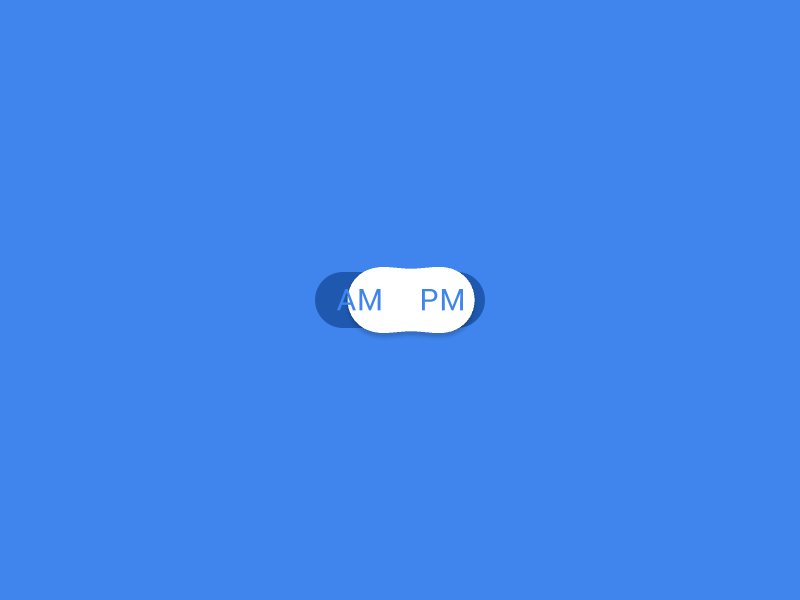
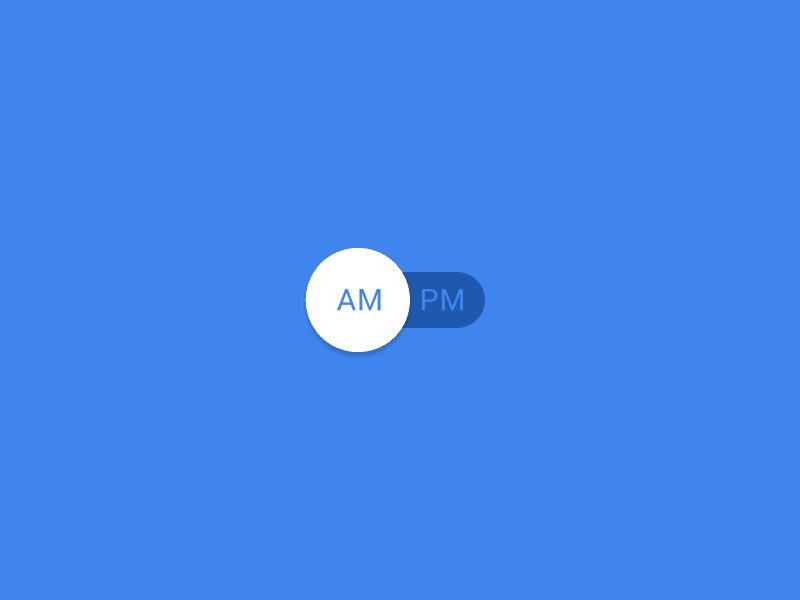
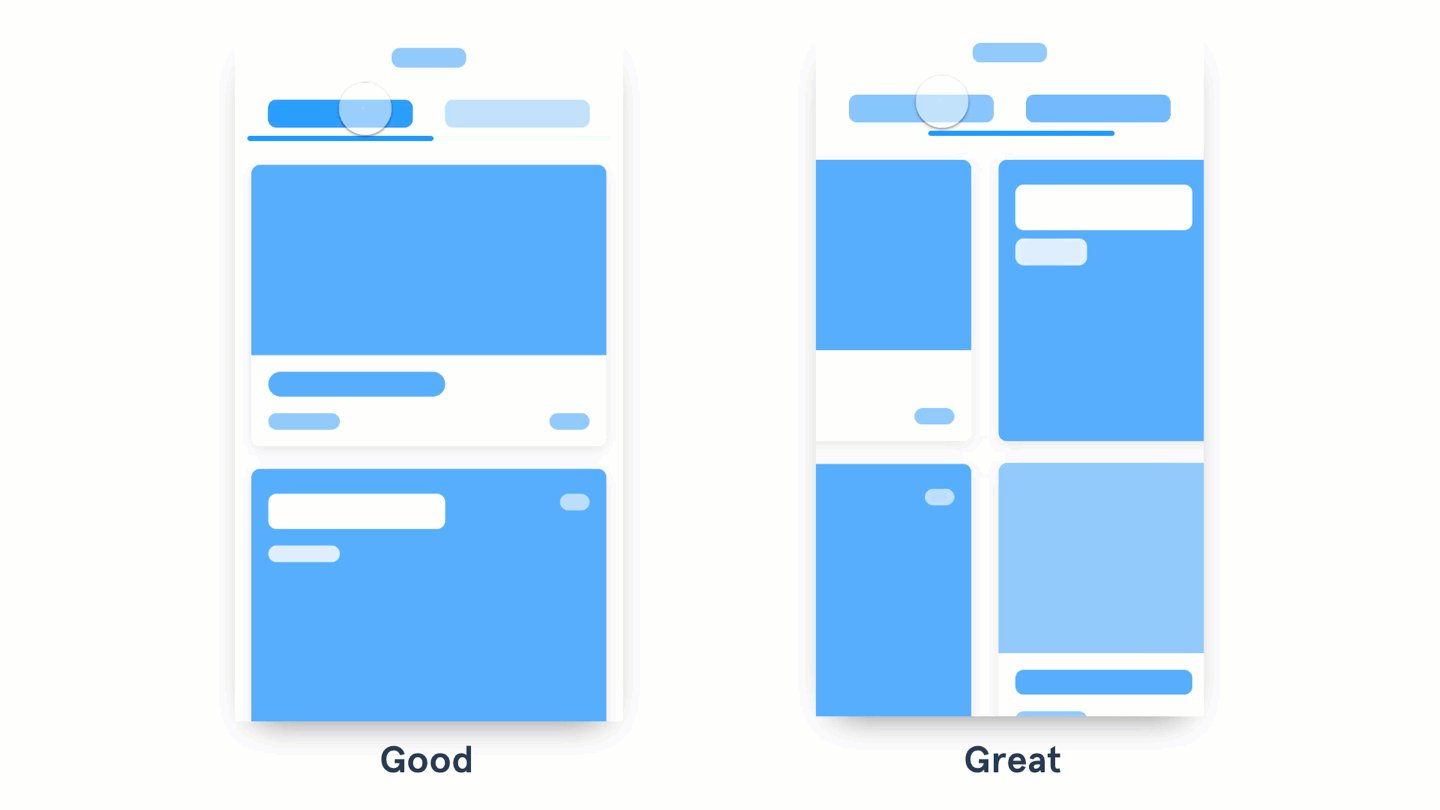
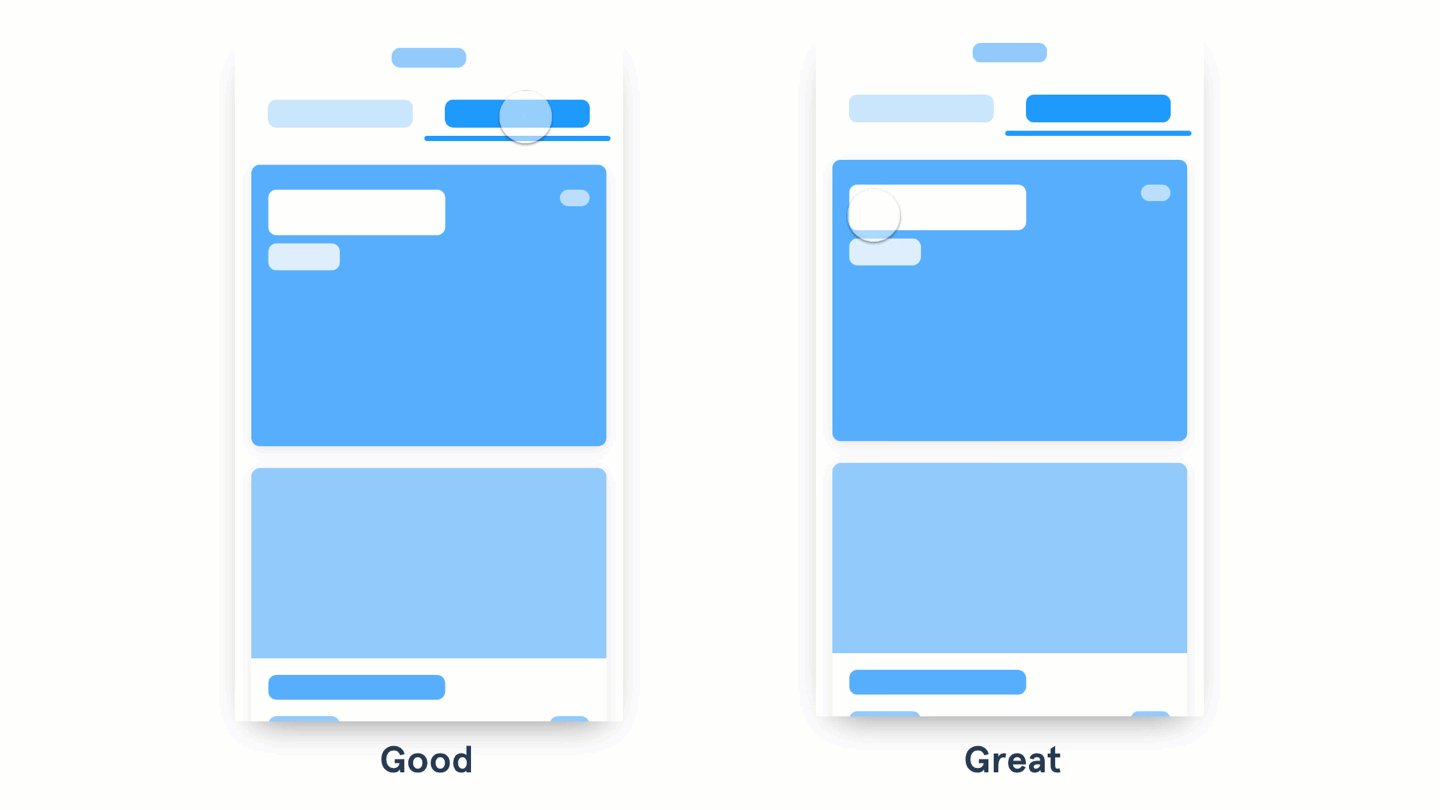
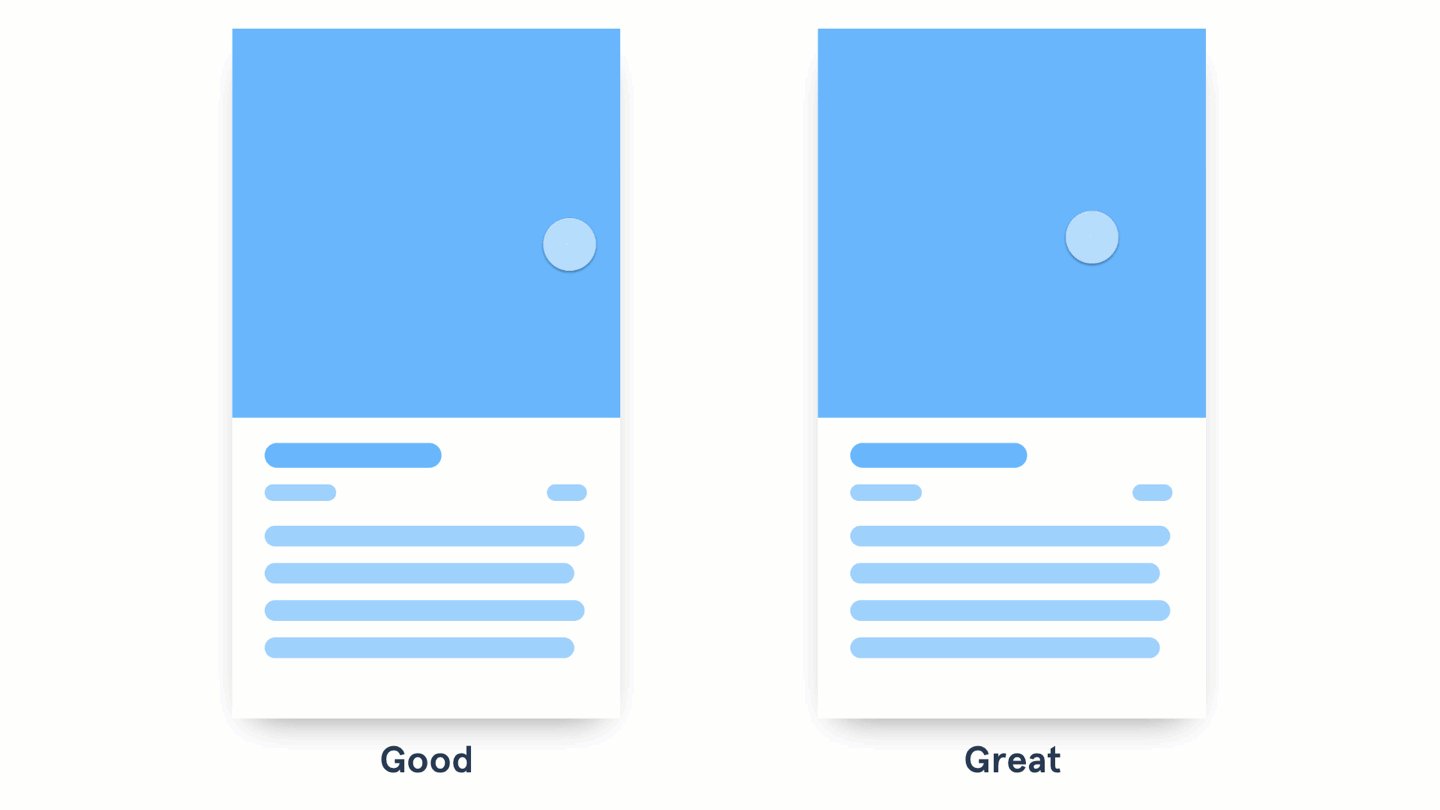
Make the content in tabs slide.

- A good animation fades the content in and out from one state to another.
- A great animation shows continuity in a transition by making the content move between states.
When you design an interaction like a tab or a fly-out menu, try putting the position of the content relative to the action that opens it. This way you can animate not only the visibility of the content but the position too. Oh, and while you’re at it, add a swipe gesture that takes you from one piece of content to the other.
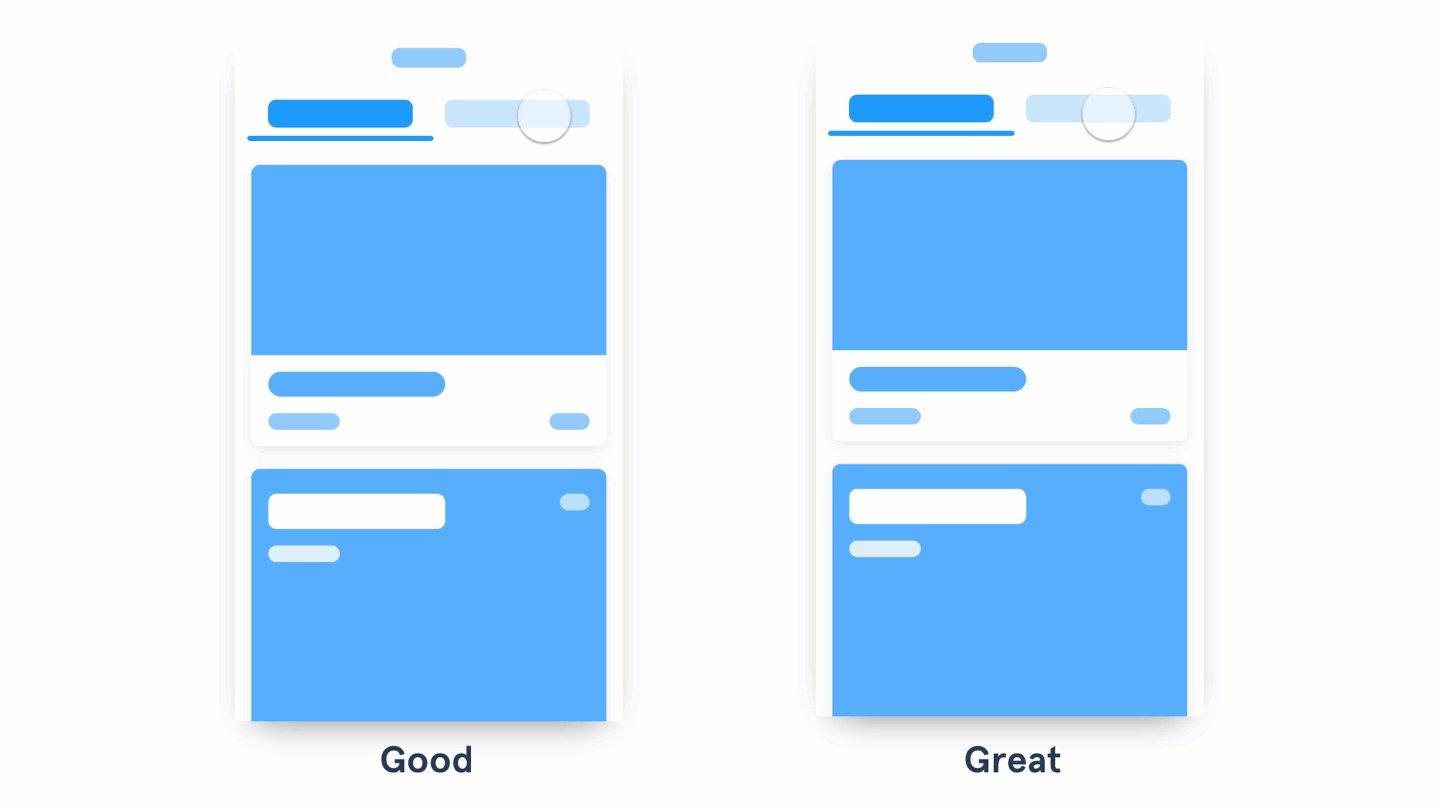
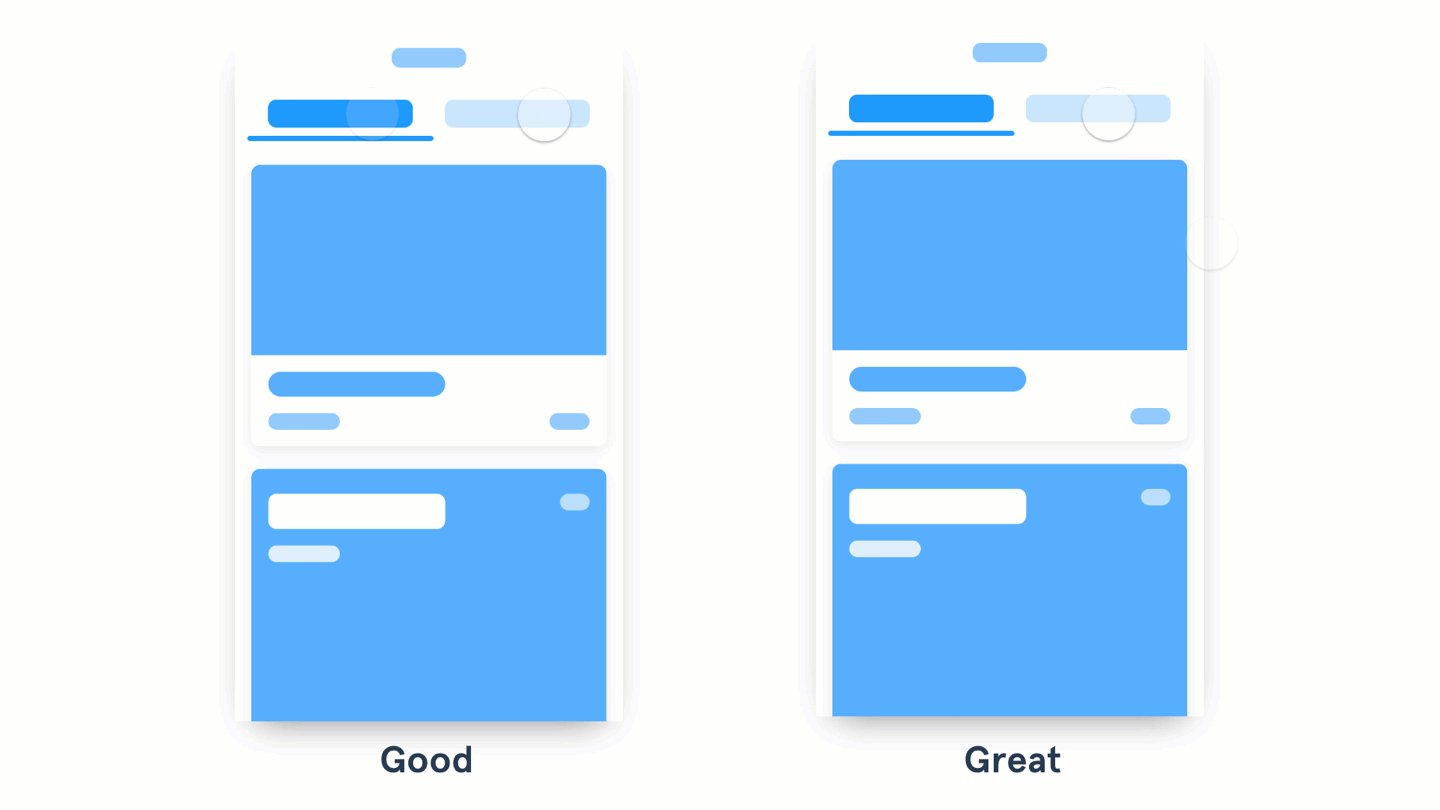
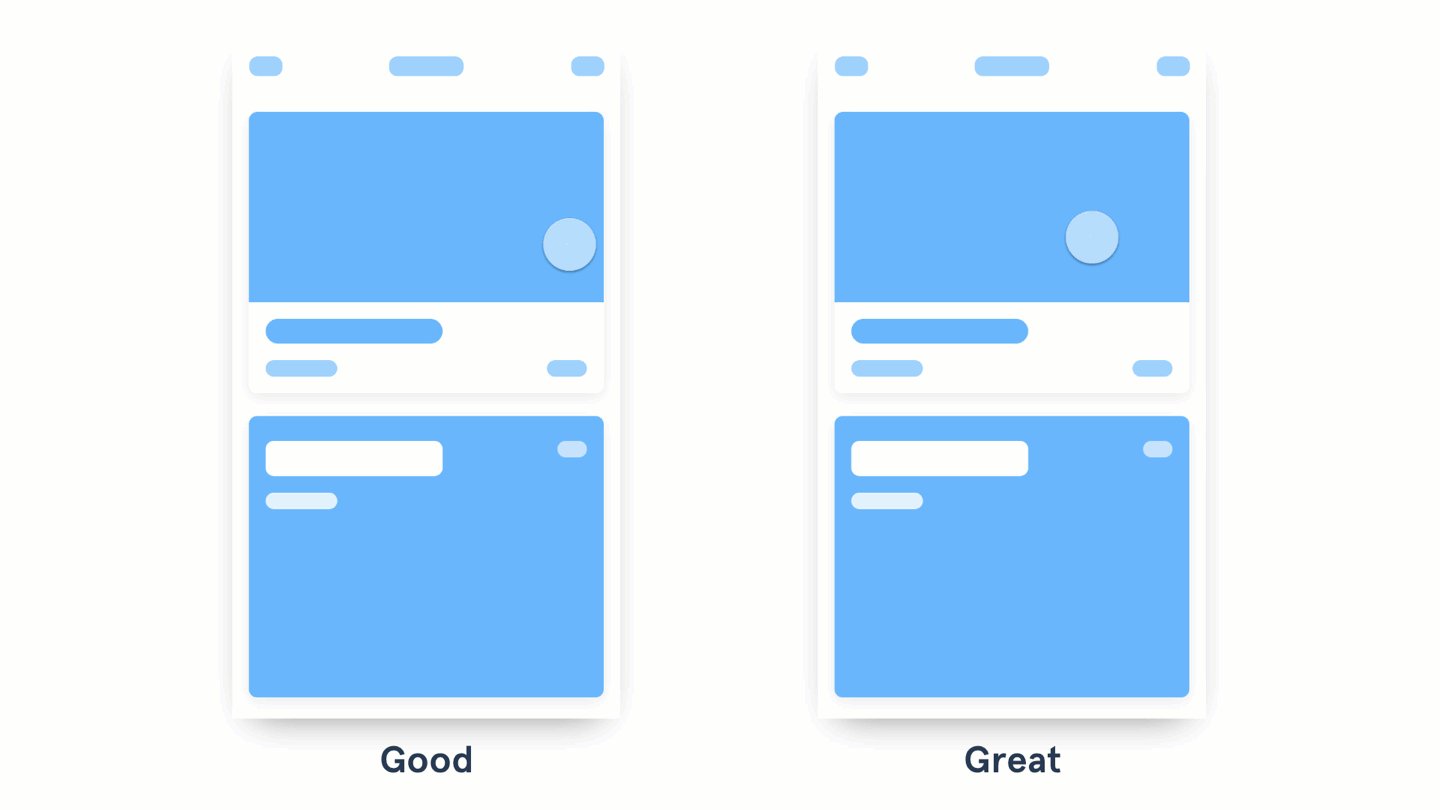
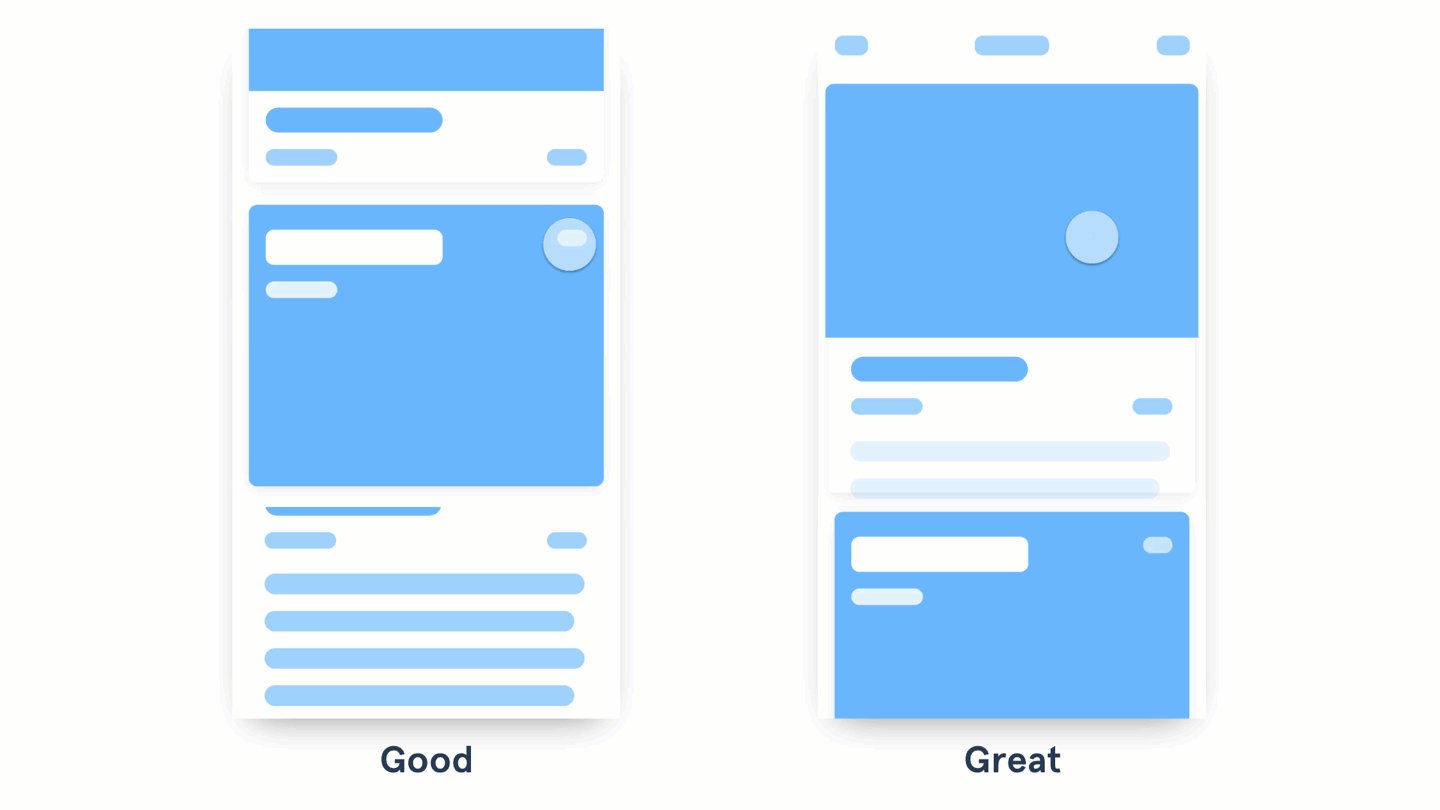
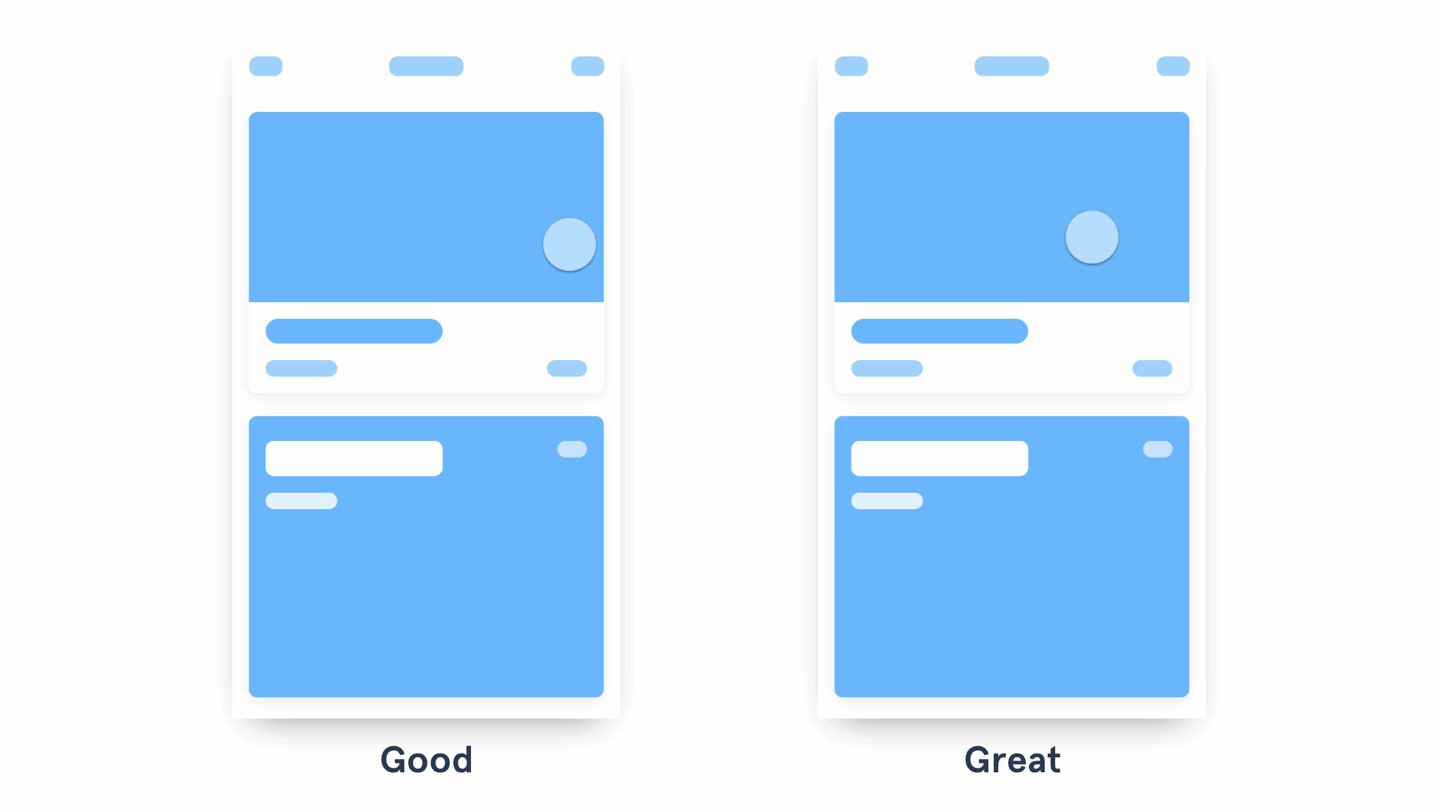
Connect the shared elements of a card.

- A good animation uses transitions like push left or slide up to show the content on a detail screen.
- A great animation establishes a connection between two states by animating the shared content.
When animating between different states, see if there are any shared elements between them and connect them. With InVision Studio, components that are repeated between two linked screens are automatically connected when you create a Motion transition. This makes prototyping animations a breeze.
Check out the Motion Manifesto to see the types of animations you can apply. The example above uses a combination of the Masking, Transformation, Parenting, and Easing principles.